This guide explains how to implement WhatsApp, Telegram, and Instagram Join Buttons with animation and styling on your website. Follow these steps carefully to integrate the code.
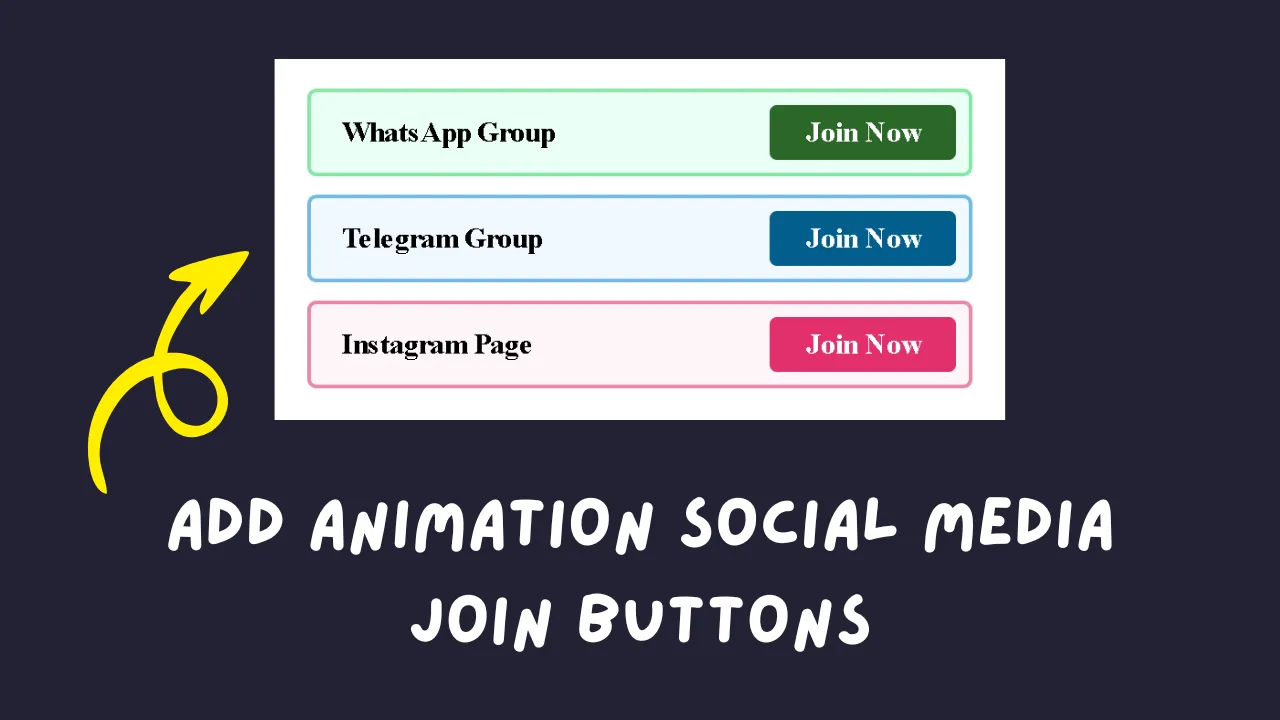
Demo:
1. HTML Code
Add the following HTML code to your webpage where you want the buttons to appear.
html
<div class="inbdigital__social-join inbdigital__social-join--whatsapp">
<div class="inbdigital__social-join_meta">
<svg viewBox="0 0 512 512" width="1em" height="1em"><path style="fill:#f0f2ff" d="m0 512 35.31-128C12.359 344.276 0 300.138 0 254.234 0 114.759 114.759 0 255.117 0S512 114.759 512 254.234 395.476 512 255.117 512c-44.138 0-86.51-14.124-124.469-35.31z"/><path style="fill:#4ac759" d="m137.71 430.786 7.945 4.414c32.662 20.303 70.621 32.662 110.345 32.662 115.641 0 211.862-96.221 211.862-213.628S371.641 44.138 255.117 44.138 44.138 137.71 44.138 254.234c0 40.607 11.476 80.331 32.662 113.876l5.297 7.945-20.303 74.152z"/><path style="fill:#fefefe" d="m187.145 135.945-16.772-.883c-5.297 0-10.593 1.766-14.124 5.297-7.945 7.062-21.186 20.303-24.717 37.959-6.179 26.483 3.531 58.262 26.483 90.041s67.09 82.979 144.772 105.048c24.717 7.062 44.138 2.648 60.028-7.062 12.359-7.945 20.303-20.303 22.952-33.545l2.648-12.359c.883-3.531-.883-7.945-4.414-9.71l-55.614-25.6c-3.531-1.766-7.945-.883-10.593 2.648l-22.069 28.248c-1.766 1.766-4.414 2.648-7.062 1.766-15.007-5.297-65.324-26.483-92.69-79.448-.883-2.648-.883-5.297.883-7.062l21.186-23.834c1.766-2.648 2.648-6.179 1.766-8.828l-25.6-57.379c-.884-2.649-3.532-5.297-7.063-5.297"/></svg>
<span class="inbdigital__social-join_label">Join WhatsApp</span>
</div>
<a href="#" target="_blank" rel="nofollow noopener noreferrer" class="inbdigital__social-join_link">Join Now</a>
</div>
<div class="inbdigital__social-join inbdigital__social-join--telegram">
<div class="inbdigital__social-join_meta">
<svg viewBox="0 0 16 16" width="1em" height="1em" fill="#34aae2" xmlns="http://www.w3.org/2000/svg"><path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0M8.287 5.906q-1.168.486-4.666 2.01-.567.225-.595.442c-.03.243.275.339.69.47l.175.055c.408.133.958.288 1.243.294q.39.01.868-.32 3.269-2.206 3.374-2.23c.05-.012.12-.026.166.016s.042.12.037.141c-.03.129-1.227 1.241-1.846 1.817-.193.18-.33.307-.358.336a8 8 0 0 1-.188.186c-.38.366-.664.64.015 1.088.327.216.589.393.85.571.284.194.568.387.936.629q.14.092.27.187c.331.236.63.448.997.414.214-.02.435-.22.547-.82.265-1.417.786-4.486.906-5.751a1.4 1.4 0 0 0-.013-.315.34.34 0 0 0-.114-.217.53.53 0 0 0-.31-.093c-.3.005-.763.166-2.984 1.09"/></svg>
<span class="inbdigital__social-join_label">Join Telegram</span>
</div>
<a href="#" target="_blank" rel="nofollow noopener noreferrer" class="inbdigital__social-join_link">Join Now</a>
</div>
<div class="inbdigital__social-join inbdigital__social-join--instagram">
<div class="inbdigital__social-join_meta">
<svg width="1em" height="1em" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" xml:space="preserve"><circle style="fill:#e1306c" cx="256" cy="256" r="256"/><path style="fill:#e1306c" d="M374.71 132.922c-30.587 3.872-62.479 3.737-94.575.681-44.822-3.448-110.33-24.135-134.465 17.239-38.772 66.236-19.649 151.035-10.614 226.078l134.737 134.708c130.388-6.923 234.886-111.407 241.831-241.79z"/><path style="fill:#fff" d="M315.227 109.468H196.772c-48.14 0-87.304 39.164-87.304 87.304v118.455c0 48.138 39.164 87.305 87.305 87.305h118.455c48.138 0 87.305-39.165 87.305-87.305V196.772c-.001-48.14-39.166-87.304-87.306-87.304m57.823 205.76c0 31.934-25.888 57.822-57.822 57.822H196.773c-31.934 0-57.822-25.888-57.822-57.822V196.773c0-31.934 25.888-57.823 57.822-57.823h118.455c31.934 0 57.822 25.89 57.822 57.823z"/><path style="fill:#fff" d="M256 180.202c-41.794 0-75.798 34.004-75.798 75.798 0 41.791 34.004 75.795 75.798 75.795s75.795-34.001 75.795-75.795-34.001-75.798-75.795-75.798m0 122.111c-25.579 0-46.316-20.733-46.316-46.313s20.737-46.316 46.316-46.316 46.313 20.735 46.313 46.316c0 25.579-20.734 46.313-46.313 46.313"/><path style="fill:#fff" d="M350.103 180.774c0 10.03-8.132 18.163-18.163 18.163-10.03 0-18.163-8.133-18.163-18.163s8.133-18.163 18.163-18.163c10.033 0 18.163 8.13 18.163 18.163"/><path style="fill:#fff" d="M315.228 109.468h-59.802v29.482h59.802c31.934 0 57.822 25.89 57.822 57.823v118.455c0 31.934-25.888 57.822-57.822 57.822h-59.802v29.482h59.802c48.138 0 87.304-39.165 87.304-87.305V196.772c0-48.14-39.165-87.304-87.304-87.304"/><path style="fill:#fff" d="M256 180.202c-.193 0-.381.014-.574.014v29.482c.191-.002.381-.014.574-.014 25.579 0 46.313 20.735 46.313 46.316 0 25.579-20.733 46.313-46.313 46.313-.193 0-.383-.012-.574-.014v29.482c.193.002.381.014.574.014 41.794 0 75.795-34.002 75.795-75.795S297.794 180.202 256 180.202"/></svg>
<span class="inbdigital__social-join_label">Join Instagram</span>
</div>
<a href="#" target="_blank" rel="nofollow noopener noreferrer" class="inbdigital__social-join_link">Join Now</a>
</div>Modify Links: Replace the # in href="#" with the actual links to your WhatsApp, Telegram, or Instagram channels/pages.
Example:
html
<a href="https://chat.whatsapp.com/example" target="_blank"
rel="nofollow noopener noreferrer" class="inbdigital__social-join_link">Join Now</a>2. CSS Code
Navigate to your WordPress Dashboard → Appearance → Customize → Additional CSS. Paste the following CSS code inside the Additional CSS box.
css
.inbdigital__social-join--whatsapp {
--border-color: #25d366;
--btn-background-color: #00af41;
--fade-background-color: #ebfff5;
}
.inbdigital__social-join--telegram {
--border-color: #0098e4;
--btn-background-color: #08c;
--fade-background-color: #f0f8ff;
}
.inbdigital__social-join--instagram {
--border-color: #e1306c;
--btn-background-color: #e1306c;
--fade-background-color: #fff5f8;
}
.inbdigital__social-join {
display: flex;
justify-content: space-between;
background-color: var(--fade-background-color);
border: 2px solid transparent;
border-radius: 5px;
padding: 8px 14px;
margin: 15px 0;
animation: inbdigital-border-animation 1s infinite;
}
.inbdigital__social-join .inbdigital__social-join_meta {
display: flex;
align-items: center;
column-gap: 0.5em;
font-size: 14px;
font-weight: 600;
color: #414141;
}
.inbdigital__social-join svg {
width: 20px;
height: 20px;
}
.inbdigital__social-join a {
display: inline-flex;
font-size: 0.9rem;
font-weight: 600;
color: #fff !important;
background-color: var(--btn-background-color);
padding: 6px 16px;
border-radius: 4px;
text-decoration: none;
transition: all 0.3s ease-in-out;
}
.inbdigital__social-join a:hover {
transform: scale(1.05);
}
@keyframes inbdigital-border-animation {
0% {
border-color: #fff0;
}
50% {
border-color: var(--border-color);
}
100% {
border-color: #fff0;
}
}Preview of the Result
You should see three animated buttons for WhatsApp, Telegram, and Instagram with the following features:
- Animated border color effects.
- Hover effect to enlarge the button slightly.
- Custom background colors for each platform.
This documentation provides everything needed to integrate animated social media join buttons on your website.